로컬 스토리지는 Web Storage API 가 제공하는 두 개의 저장소(sessionStorage, localStorage) 중 하나로, 사용자의 로컬 컴퓨터에 데이터를 저장할 수 있게 해주는 기능이다. 로컬 스토리지는 클라이언트 측 저장소 중 하나이며, 브라우저 탭을 닫거나 컴퓨터를 재부팅해도 데이터가 사라지지 않는다는 특징이 있다.

로컬 스토리지의 주요 특징
1. 영구성: 브라우저를 닫더라도 데이터가 유지된다. 사용자가 명시적으로 데이터를 삭제하거나 브라우저 캐시를 지우지 않는 한 데이터는 남아 있다.
2. 용량: 대부분의 브라우저는 도메인 당 약 5MB 의 저장 공간을 제공한다.
3. 보안: 로컬 스토리지에 저장된 데이터는 동일한 도메인에서만 접근할 수 있다. 이는 보안 문제를 어느 정도 방지하지만, 민감한 정보를 저장하는 것은 권장되지 않는다.
4. key-value Pair: 데이터를 키-값 쌍으로 저장한다. 문자열 형식의 키와 값만 저장할 수 있고, 객체나 배열 같은 복잡한 데이터는 JSON 형식으로 변환한 후 저장할 수 있다.
용량 초과 오류
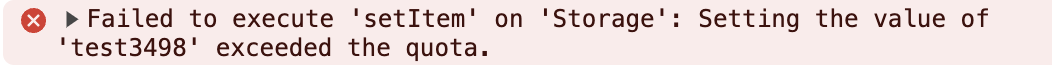
로컬 스토리지는 대부분의 브라우저에서 도메인 당 5MB 의 용량을 제공하지만, 이를 넘어서는 경우 'QuotaExceededError' 에러가 발생하며 더 이상 저장이 되지 않는다. 용량 초과 에러가 발생할 경우 try...catch 블럭 안에서 불필요한 데이터를 삭제하는 방법으로 핸들링 할 수 있으며, 용량 초과가 빈번할 정도로 데이터가 크다면 IndexedDB 와 같은 다른 대체 저장 방법을 고려하여 사용할 것이다.

기본 사용 방법
// 데이터 저장
localStorage.setItem('key', 'value');
// 데이터 읽기
const value = localStorage.getItem('key');
// 데이터 삭제
localStorage.removeItem('key');
// 모든 데이터 삭제
localStorage.clear();
References
Web Storage API, MDN. - https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API
Storage quotas and eviction criteria, MDN. - https://developer.mozilla.org/en-US/docs/Web/API/Storage_API/Storage_quotas_and_eviction_criteria
'웹 개발' 카테고리의 다른 글
| Polyfill (1) | 2024.10.01 |
|---|---|
| 번들러와 기능 (0) | 2024.09.20 |
| 캐싱 전략 - Cache-Control (0) | 2024.05.29 |
| Design System - 개발자, 디자이너, 기획자의 입장에서 (0) | 2024.05.26 |
| SPA vs MPA (1) | 2024.05.20 |



